What is AWS Ampylify?
Amplify is a set of tools and services that can be used together or on their own, to help front-end web and mobile developers build scalable full stack applications, powered by AWS. With Amplify, you can configure app backends and connect your app in minutes, deploy static web apps in a few clicks, and easily manage app content outside the AWS console.
Process
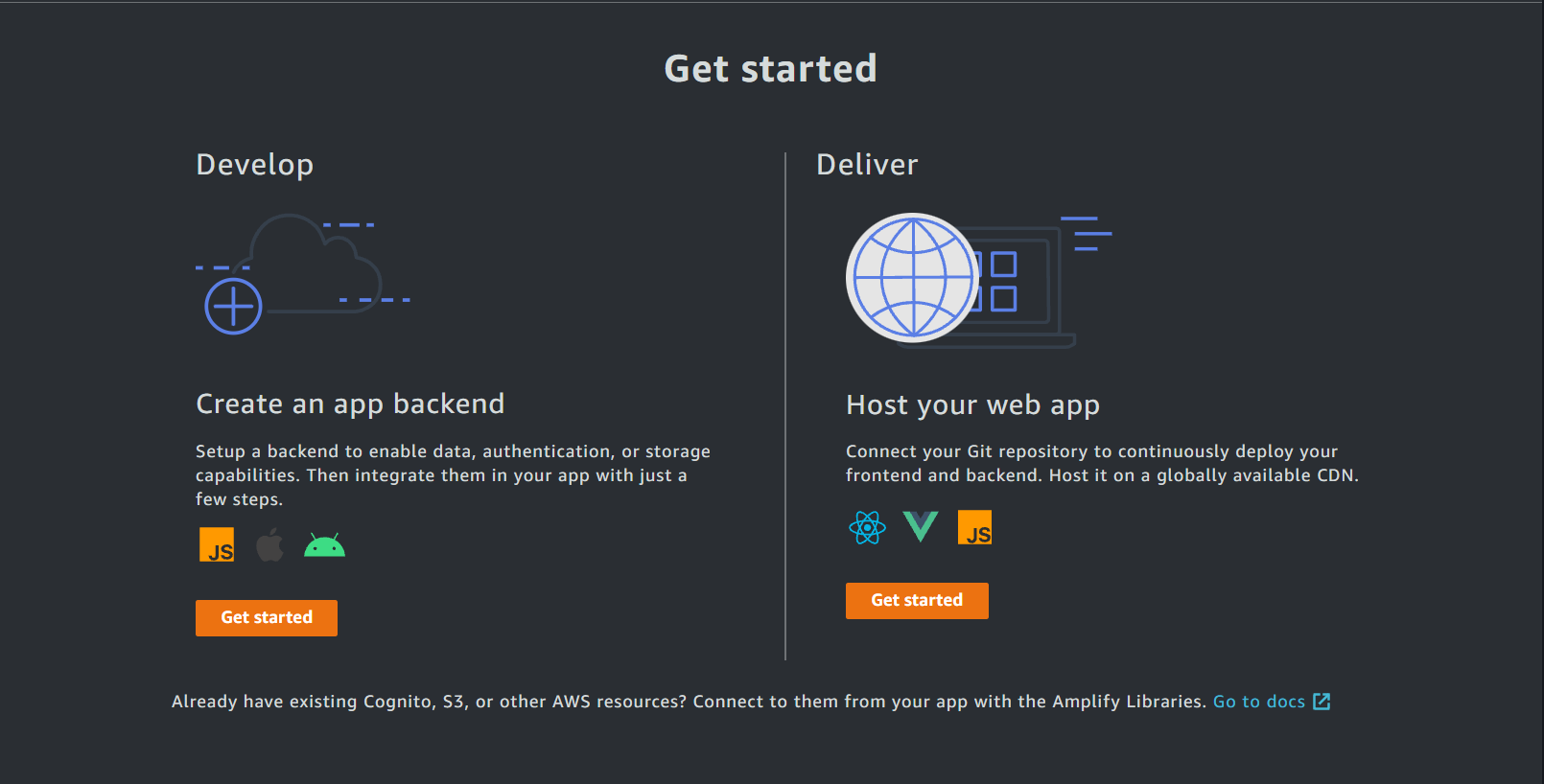
To begin go to your AWS main page and search up Amplify. Once typed you should see the icon. Click and now you are on the AWS Amplify Console. Click the button called Get Started. You will be scrolled to the bottom with 2 buttons.
 Click
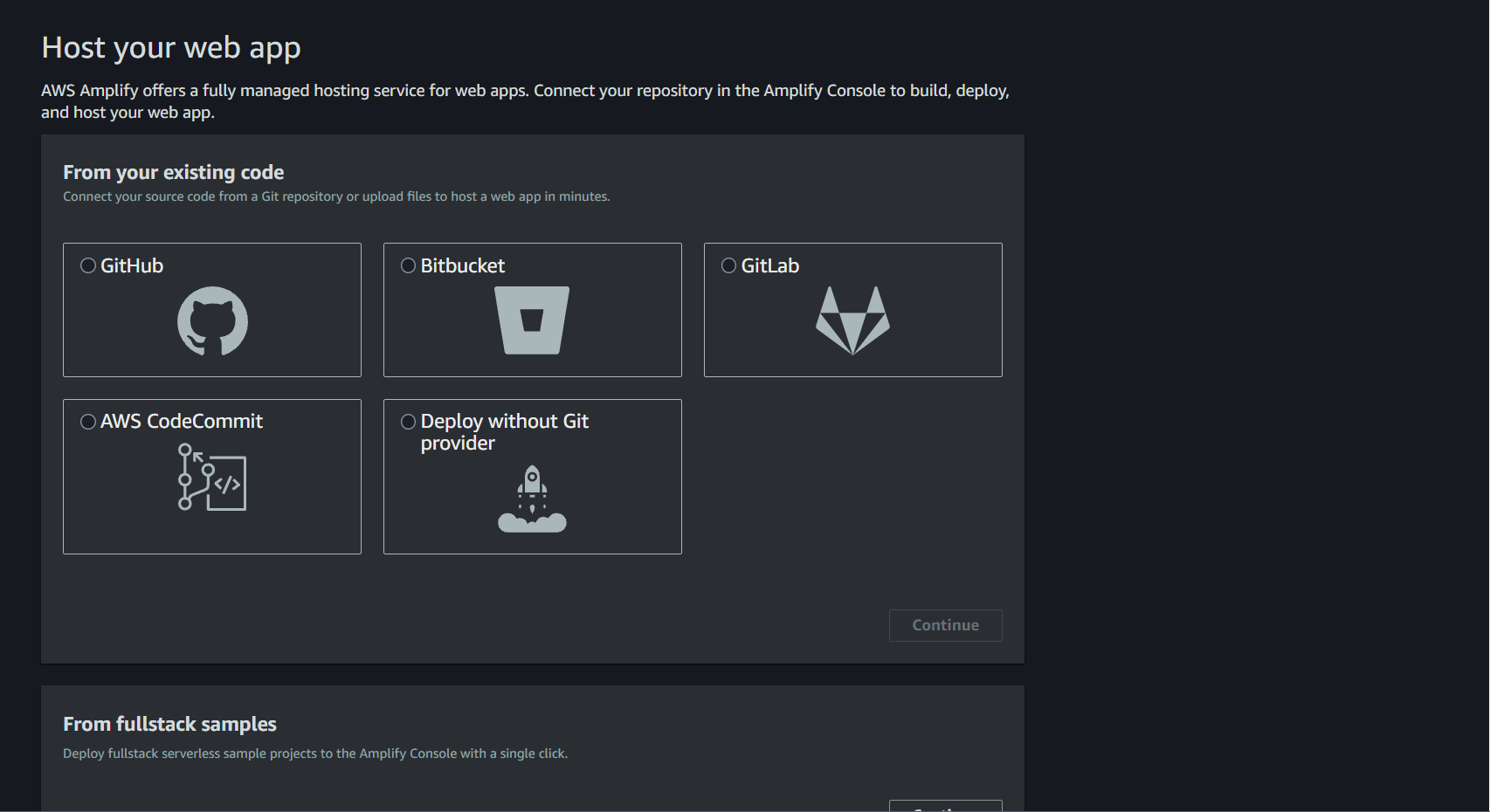
Click Get Started below Deliver. Once clicked you will the following:
 Click
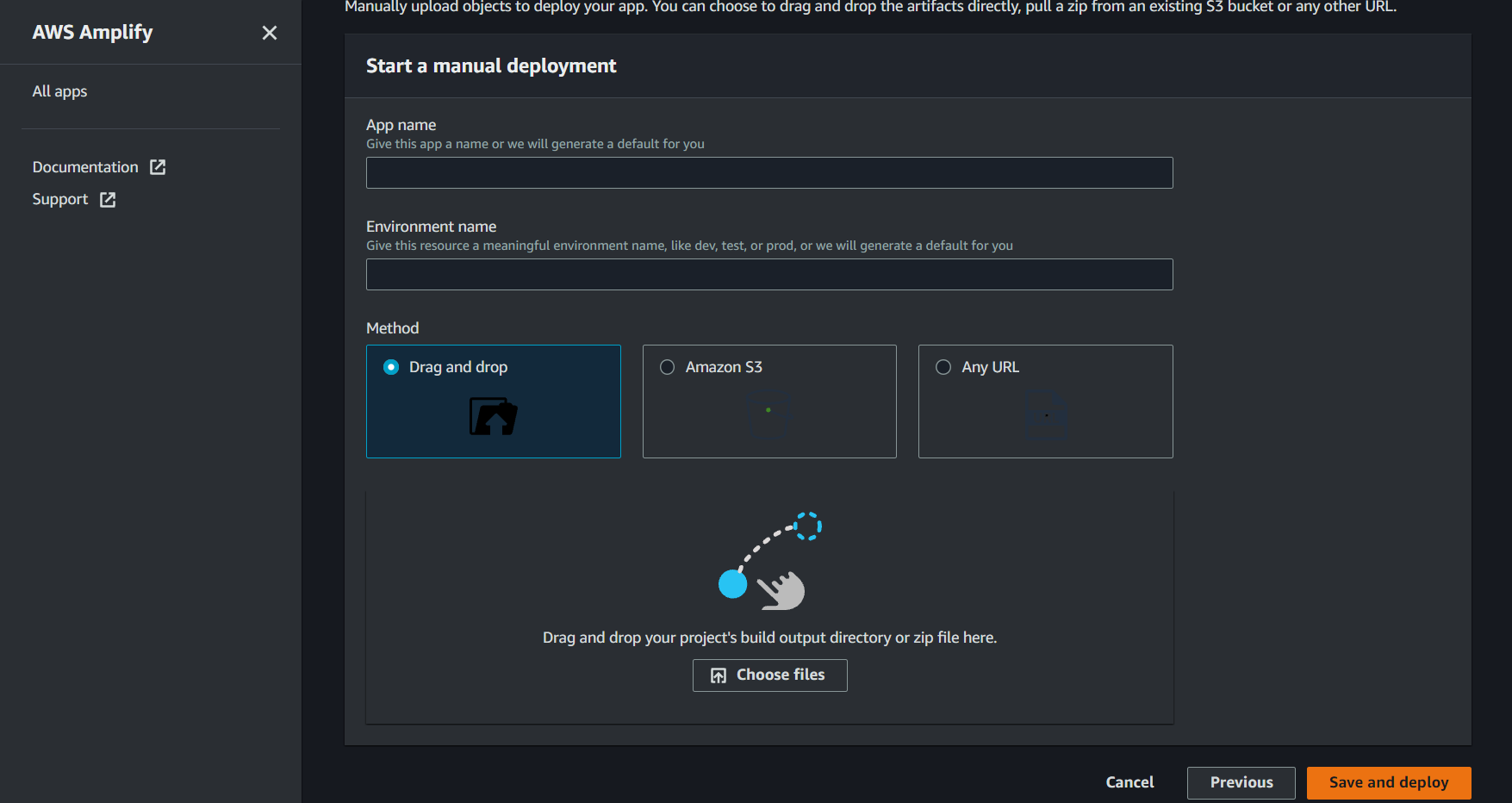
Click Deploy without Git provider. Now click Continue. Now you should see the following image:
 Type your
Type your app name, the Environment name is optional. The method is up to you. If you want to drag and drop your files then upload your files. If your files are in AWS S3, then connect it to AWS Amplify. I don't recommend using the url. Once your files your connect its time to Deploy! Click the orange button Save and Deploy. You are basicly done! You can your domain name. But AWS gives you your own sub-domain. Find the text Domain and you will see a link. My link is https://dev7769.d3bpzw1xppm7hm.amplifyapp.com/. Yours will be different by the way. Just click your link and YOUR DONE! Your website is up and running. You can upload the files again to S3 or to the console to update it!
If you found this usful then please share this and follow me! Also check out my website where I also post everything from here
Also check out my other posts like below!
